When we browse the Internet, we move from one web page to another, pulling up a myriad of types of information and using various services. It’s like consulting an immense virtual library where each book can be compared to an interconnected web page with other pages on the network.
A web page is a digital document containing information of various kinds that can be accessed by an end user. But how is it possible to create documents like this?
The importance of HTML
At the base of every web page is the HTML language. Born in the late 80s, it is the acronym for HyperText Markup Language. HTML is a language through which we can semantically specify which elements we want to display within a web page and how to arrange them. Through this language, we can create rich user experiences with text, including the following:
- Format texts (create titles and paragraphs, put words or portions of text in bold or italic, etc.)
- Create numbered and unnumbered lists
- Insert links
- Insert embedded content (images, audio, and video)
- Create forms for users to fill and out submit
- Create tables
Each web page follows a well-defined structure, and each individual part that makes it up has a specific meaning: Titles, paragraphs, lists, tables, and words in bold or emphasis are specified through appropriate tags or labels, the HTML markers that give instructions to the brower on how to format and display the content of the tags themselves.
A simple example:
<p> Hello LPI! </p>
This way, we define a paragraph that will be displayed on the browser. The corresponding tag that tells the browser to create a paragraph element is “p,” and in this case, “<p>” is the opening tag, while “</p>” is the closing tag. The tags will not be visible to the web site’s visitor, but the “Hello LPI!” text contained between the opening and closing tags will be shown on the screen.
Don’t worry! At first, writing in HTML may seem a bit strange. Still, as you become familiar with this language, it will feel natural, as if you were writing simple text. As with everything, you just have to practice a lot!
In your learning path for the Web Development Essentials certificate from the Linux Professional Institute (LPI) , you will learn how to create and format web pages by understanding the main tags that define the essential elements in a document, their semantic meaning, and their main attributes that are helpful in specifying the details of the element to which they refer.
Okay, where can I start?
Learning the HTML language is often considered the first step toward the world of web programming. To write HTML pages, you do not need complex tools; you simply need a common text editor such as the classic Notepad (vim or Kate if you want to stay FOSS).
Some tools that can help you are:
- Visual Studio Code: A simple source code editor from Microsoft with additional features such as debugging, code completion, and version control. It is freely downloadable, cross-platform, flexible, and has many extensions to expand its features according to your needs. It is ideal for beginners.
- Komodo Edit: A free and open source, very powerful, and highly customizable text editor. It has classic code editor features such as automatic completion and indentation, but unfortunately does not support debugging.
- Sublime Text: A multi-platform and multi-language source code editor. It has numerous plug-ins that make it highly versatile and suitable for every need. It can be used for free for an unlimited time, but the free version shows frequent alert messages that prompt the user to switch to the pro version.
To start, I suggest you use a basic text editor on your computer: this way, you can become familiar with the main tags and their attributes, consolidating your knowledge as much as possible. Once familiar with the HTML language, you can use a text editor like the ones just mentioned and explore its functionalities. Discovering such an editor’s features can be very interesting for your learning path.
You have surely heard of Microsoft’s Visual Studio or Apple’s Xcode, just to name two of the most popular IDEs in circulation. Again, you have plenty of FOSS alternatives: Eclipse, MonoDevelop, or Apache NetBeans, to name a few.
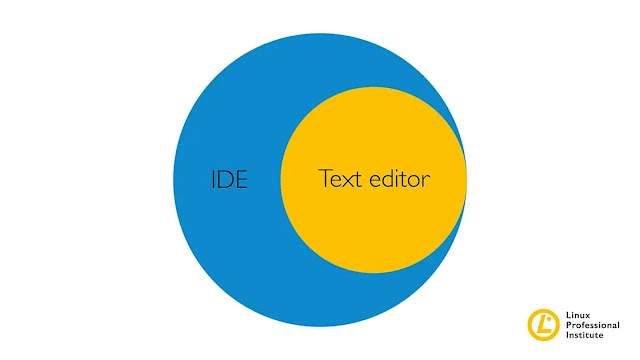
There are also more sophisticated and complete development environments that you will undoubtedly encounter once you enter the world of work. They are called integrated desktop environments (IDEs) and are designed to make developers’ lives easier so that they can work more efficiently, supported by a single program. An integrated development environment provides programmers with a text editor and other more or less sophisticated tools that cover the entire software development process: Code creation and automation, intelligent completion, compilation, testing, and debugging are some of the features offered by an IDE that will allow you to improve your productivity and become a more efficient programmer.
As shown in Figure 1, the functionality of a code editor is a subset of the functionality of an IDE.
Next steps
As described in the previous article, HTML is–along with CSS and JavaScript–a front-end programming language, since it creates that part of the website visible to the end user and processed on the client side. Once the structure of a web page and its fundamental elements are defined, it is necessary to customize it from a graphic point of view. To do this, the CSS language comes to our rescue. CSS is responsible for designing and presenting web pages from an aesthetic point of view and, therefore, complements HTML. We will see the details in the next episode of the series.
Source: lpi.org





0 comments:
Post a Comment