In the previous articles of this series, we have seen how HTML and CSS are the two fundamental languages for front-end programming. HTML allows you to structure a website, while CSS allows you to customize its visual appearance. The final piece we need to analyze for this type of programming is JavaScript.
This client-side scripting language enables dynamic and interactive web pages.
JavaScript is an actual programming language
Initially called Mocha and later renamed LiveScript, JavaScript is a programming language used in web development to create dynamic interactions with the end user. The language was initially called Mocha and passed through a stage of being called LiveScript. Although it was standardized under the ungainly name ECMAScript, everyone calls it JavaScript now.
Without JavaScript, web pages would consist only of HTML, CSS, and any included images or other media, resulting in static pages without any underlying logic and with minimal user interaction via forms.
JavaScript is the ideal language for:
- Modifying any element within an HTML page dynamically based on user/browser interaction
- Validating information within user forms
- Taking specific actions in response to user-generated events
- Adding and removing dynamic content
JavaScript is the actual engine behind web pages. Unlike other scripting languages, such as PHP, which are executed on the web server, JavaScript is executed directly by the browser, making it a client-side language.
Like most common programming languages, JavaScript allows you to define variables, create conditional statements, iterate through loops, and call other code through functions. The Linux Professional Institute’s (LPI) Web Development Essentials certification will guide you step by step in learning this programming language, starting from the basics and progressing to the creation of moderately complex objects and functions. By studying its features, you will fully understand how JavaScript integrates with HTML and CSS to visualize a website. This path is a great way for people with no knowledge of programming to become professional programmers.
DOM: the bridge from JavaScript to HTML via CSS
The DOM, an acronym for Document Object Model, is the bridge that connects the JavaScript language with HTML/CSS. DOM is a standard of the W3C (World Wide Web Consortium). It defines the interface that gives a scripting language like JavaScript dynamic access to the underlying document.
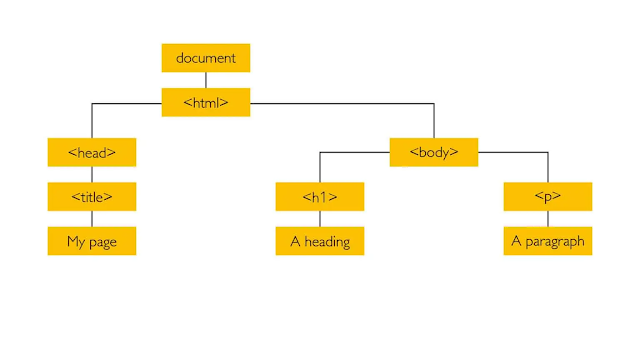
The DOM represents a document in a hierarchical tree structure, independent of the platform used and the browser. It is an essential tool for web page creators. When a web page is loaded in a browser, the DOM of the page is created. For example, Figure 1 shows the DOM of an elementary web page consisting of just a paragraph and a heading. Each node is seen as an object representing a part of the document.
Figure 1: The DOM is a standard that describes the objects of a web page and their relationships.
Through JavaScript and the DOM, it is possible to:
- Modify the content of an HTML element
- Modify the value of HTML element attributes
- Add or remove HTML elements
- Apply CSS customizations
- Handle events, which include actions by the user to interact with the web page
The DOM serves as the common link between HTML, CSS, and JavaScript, enabling the web developer to dynamically update the graphical presentation and even the content of every element within an HTML pag. It’s important to note that HTML, CSS, JavaScript, and DOM are all W3C standards. But don’t confuse them: The DOM is not part of JavaScript, and JavaScript is a means of getting access to the DOM.
Java is not JavaScript!
In addition to JavaScript, you have heard of Java. Be careful not to confuse them: Java is not an abbreviation for JavaScript! Despite sharing the term “Java,” the two languages are unrelated. (The history behind the names is this: Both languages were developed within a computer company called Sun Microsystems and were aimed at similar goals, so management decided to give Java and JavaScript similar names.)
As we have seen, JavaScript is an object-based scripting language. The source code is interpreted and executed line by line, here by the browser. On the other hand, Java is an object-oriented programming language. In this compiled language, the source code is converted to a more efficient form of code before actual execution.
A JavaScript program, as with any interpreted language, is slower than an equivalent program written in Java. However, JavaScript is also more flexible and easier to modify. Finally, it is essential to remember that JavaScript is a client-side programming language used in browsers for web pages and applications. At the same time, Java is generally executable in any environment and is used on the server side in web development.
Where to Insert JavaScript Code
As seen in the previous articles on HTML and CSS, you can start getting familiar with JavaScript by using any text editor available on your PC, downloading one of the text editors I recommended, or working within an integrated development environment (IDE). [Link to the HTML article]
You can integrate your JavaScript code into an HTML page by placing all the instructions within an HTML <script> tag or inserting the JavaScript code into an external file that the HTML page reads. It might be simpler to insert your code directly into the same HTML page if you have a limited number of instructions. For better organization and cleanliness, it is generally recommended to use the second option, as it allows you to separate the JavaScript code from the HTML content.
Now that JavaScript implements the final piece for basic front-end programming, you can start adding logic to the web pages you previously created with just HTML and CSS. This will result in dynamic and complete web pages. As you become more experienced, you can improve your interaction with the end user.
JavaScript is much more…
As we have seen, JavaScript is a client-side scripting language primarily used for web programming. However, this language is often used in other fields, such as mobile application development and the creation of simple browser-based games.
Over the years, JavaScript has evolved alongside the development of browsers such as Internet Explorer (now Microsoft Edge), Mozilla Firefox, and Google Chrome. The language has witnessed the creation and widespread adoption of numerous libraries and frameworks based on it, such as jQuery, Vue.js, React.js, and AngularJS. These frameworks and libraries were developed to extend JavaScript’s capabilities and simplify client-side programming.
Originally designed to be executed on the client side, JavaScript has also expanded its capabilities to the server side through the development of Node.js. This has allowed its use for backend programming as well. We will explore this aspect in the following article of the series.
Source: lpi.org





0 comments:
Post a Comment